Design Portfolio
Playing Cards App Project
Figma prototype of an application that handles playing cards. This prototype allows the user to add playing cards, delete them, and filter them by different combinations.
View Original File
Tomogachi App Project
Figma prototype of a modernized Tomogachi. The user is able to interact with the pet, and see it's reactions. The animations in this prototype were also created in Figma.
View Original File

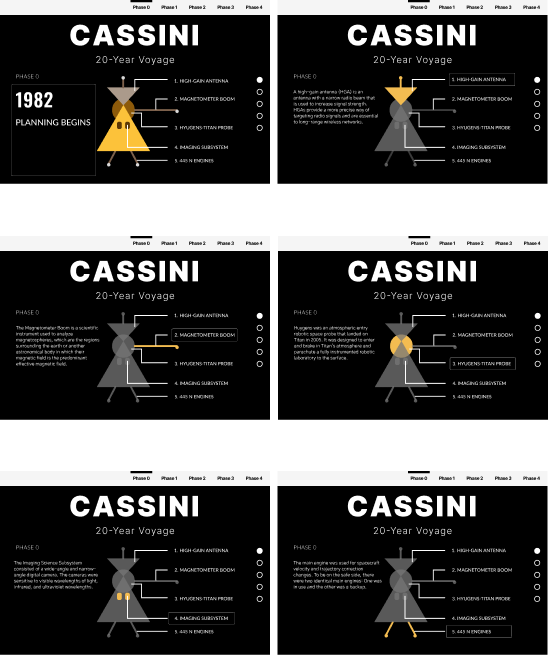
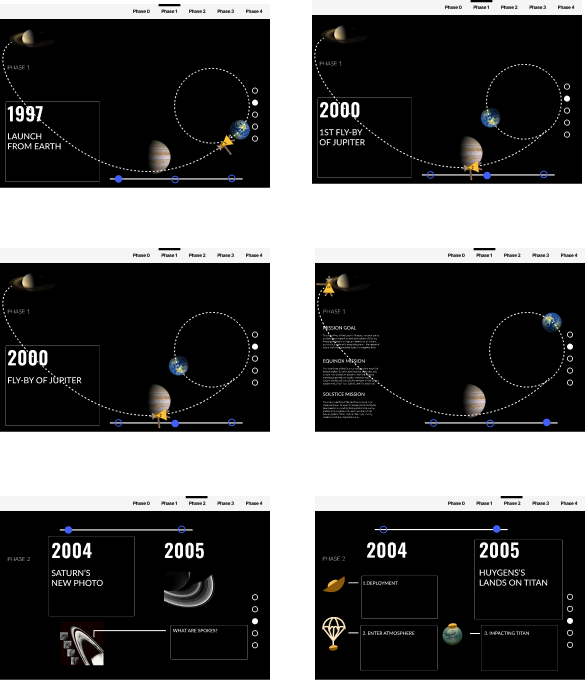
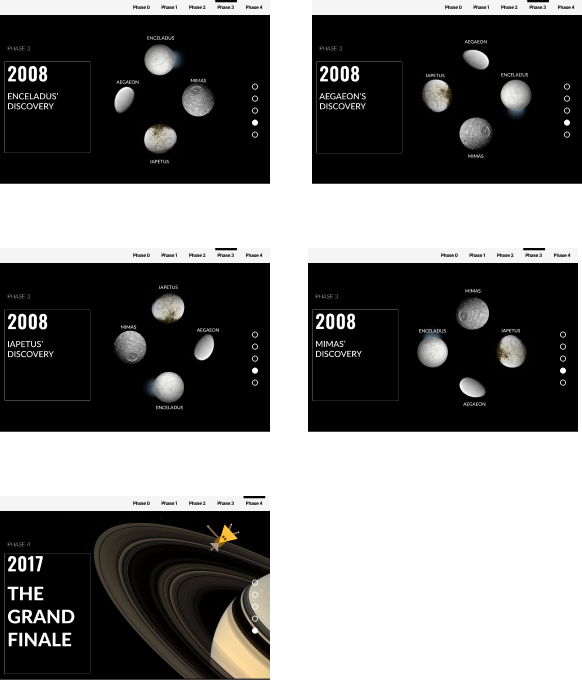
Cassini Interactive Infographic Project
A fully interactive infographic poster about the Cassini-Hyugens Spacecraft. Included in the Figma file are sketches, interactions of a flat poster, a final flat poster, and all of the progress for the interaction. It was a two-part project illustrating how interaction can hide information and make intaking information more manageable by the user.
View Original File

Project Overview
Technology: Figma
Role: Designer
Project Deliverables: Flat Poster & Interactive Web Prototype

Overall Process
I started with competitve analysis' of other space infographic posters and specifically ones that covered spacecrafts. Then came the pencil sketching process and creating my flat posters. Once I had my final flat poster, I moved on to creatng the interactive web prototype.

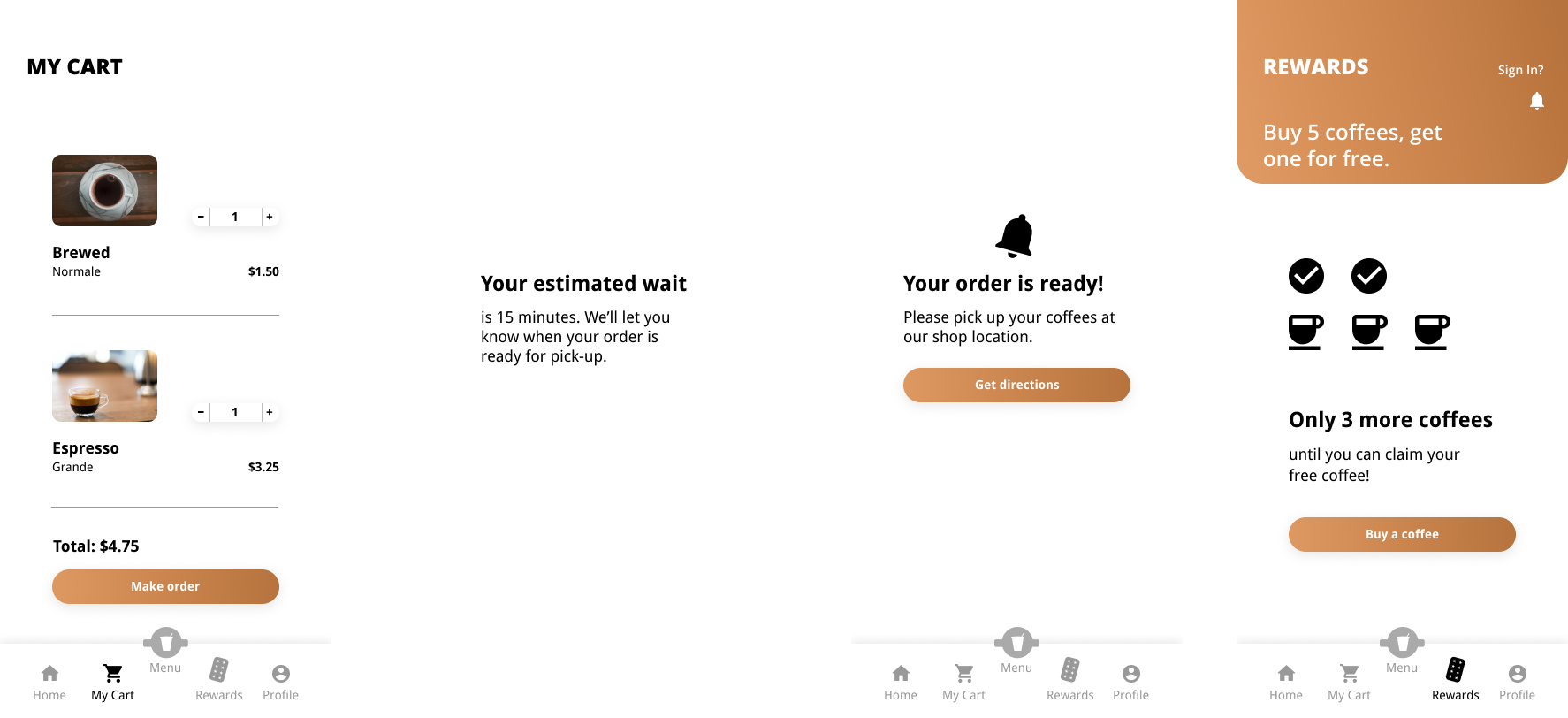
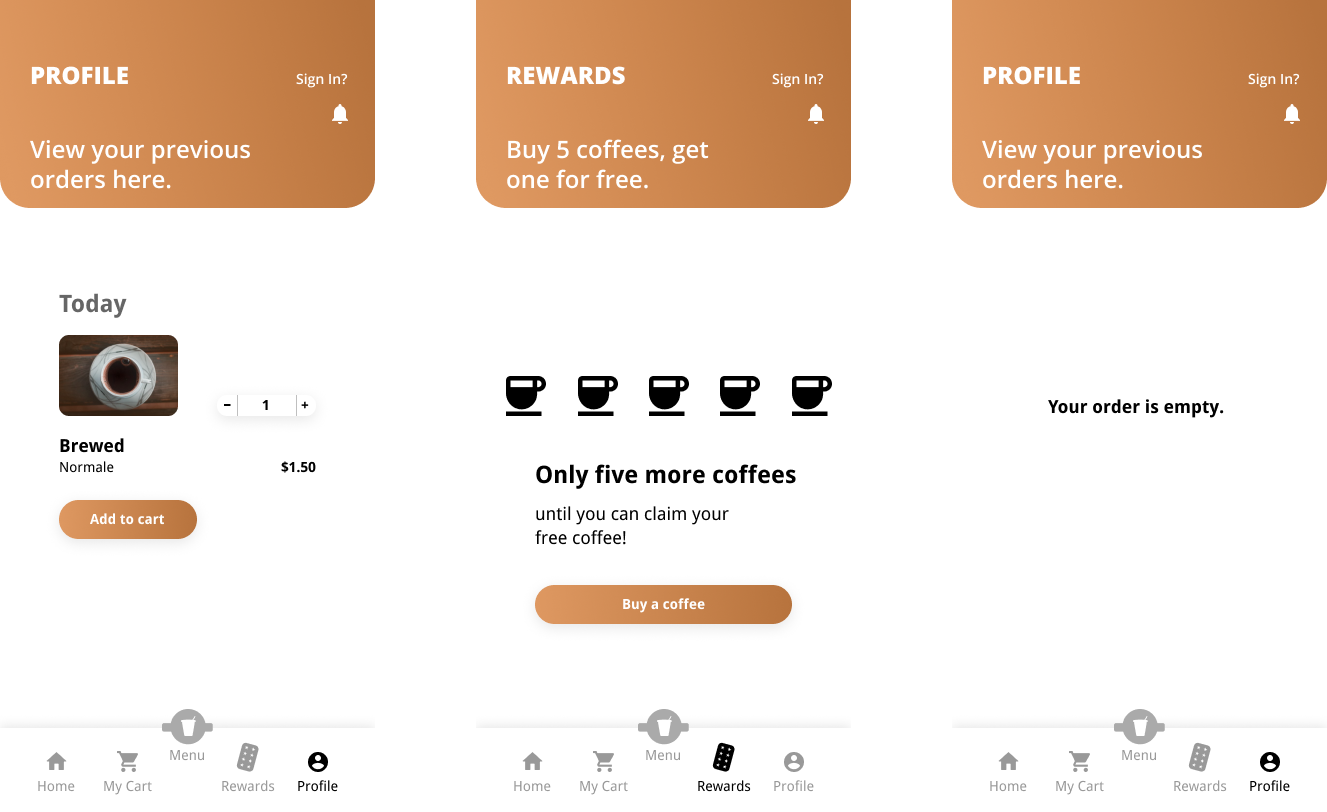
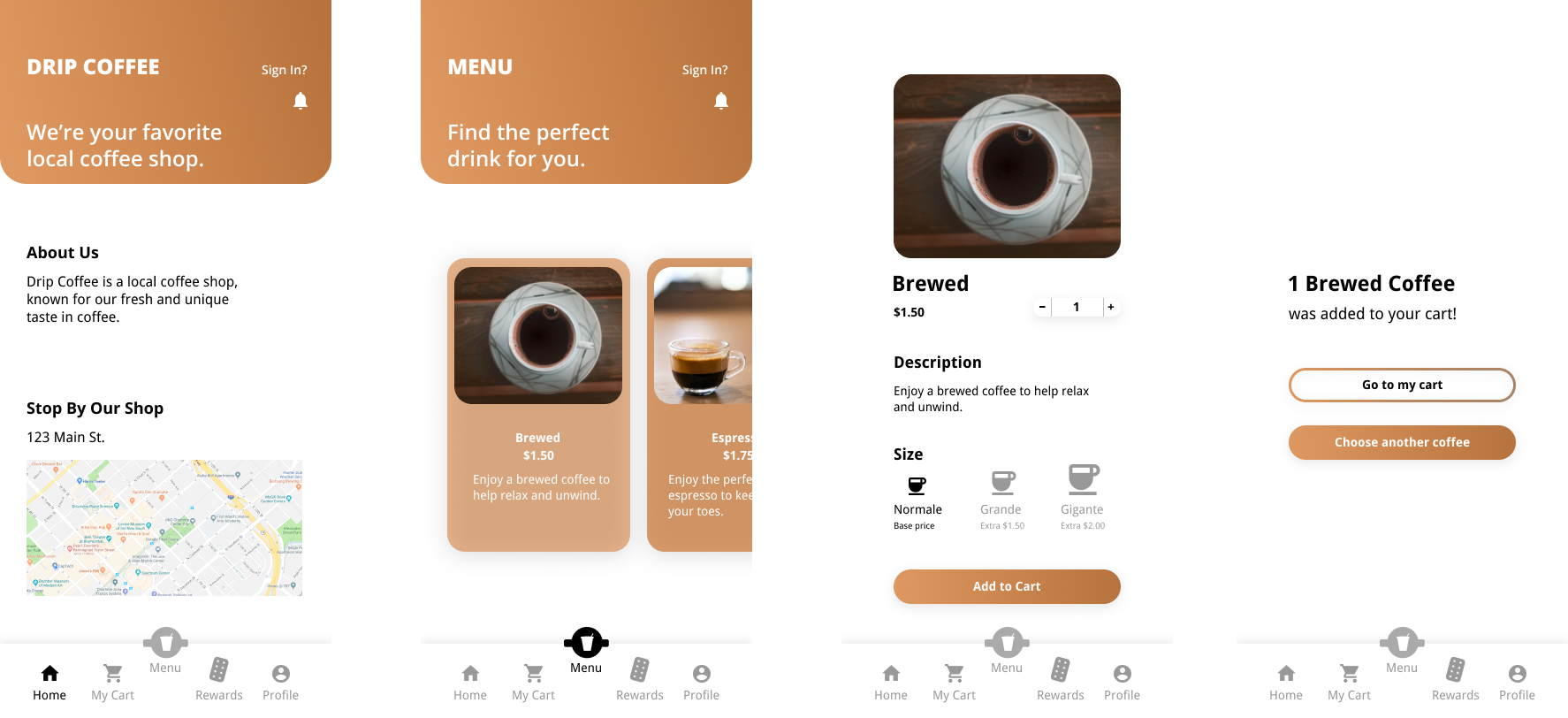
Drip Coffee Mobile Application Project
A fictional small coffee shop asked our team to create a prototype for their mobile application. I was the project manager, visual lead, and interaction designer. I helped plan the application, created the basic wireframe and lead the design system creation process, and created the interaction points on Figma.
View Original File

Project Overview
Technology: Figma
Role: Project Manager, Visual Design Lead, Interaction Designer
Project Deliverables: High-Fidelity Mobile Prototype

Overall Process
We started with competitve analysis' of the most popular coffee shop apps. This included Starbucks, Dunkin Donuts, and Tim Hortons. We took elements that we liked from some apps (Rewards page) and removed other elements that we did not like (Not having updates on your order). I was in charge of giving tasks to the other members, making sure that development ran smoothy, creating the wireframe, and making sure that the interactions all worked properly.

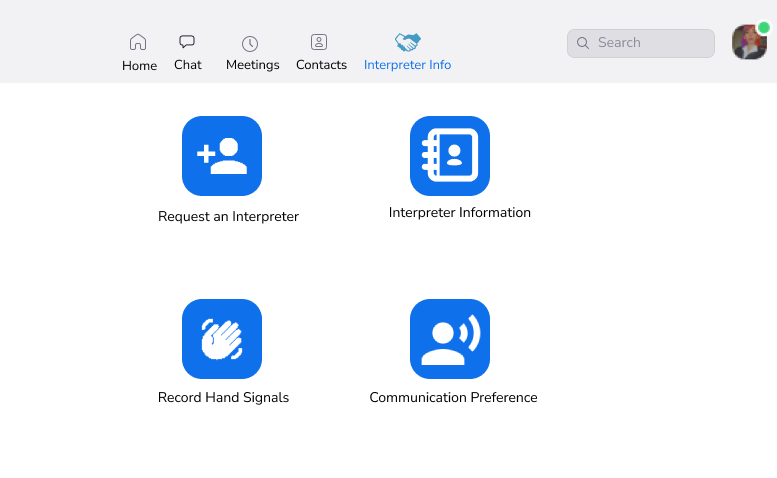
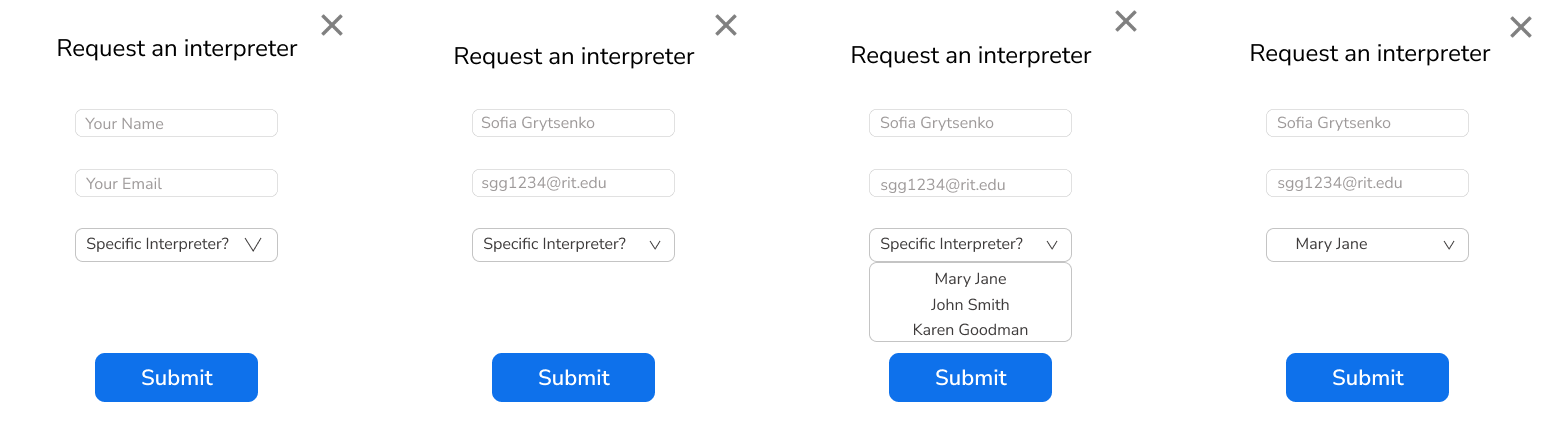
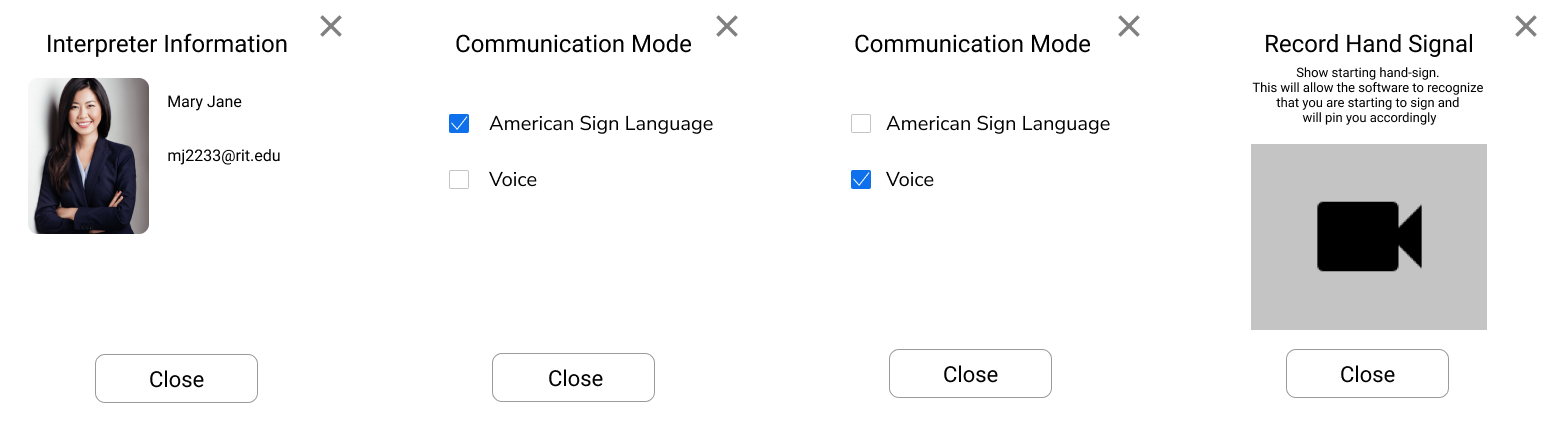
Zoom Hard-Of-Hearing Plug-In Project
A fully interactive Zoom prototype if an extra plug-in focused on the hard-of-hearing community was added. The pain points that were discussed were: not always having an interpreter and general frustration about the accessibility of zoom.
View Original File

Project Overview
Technology: Figma
Role: UX Designer
Project Deliverables: High-Fidelity Web Prototype

Overall Process
After gathering all of the data, I did user flows, wireframing, and then developed a prototype. My partner and I held usability tests together, one person leading the test and the other taking notes. My partner was the UX Researcher for this project. She gathered the data about the pain points, what current users were saying, and spoke with accessibility experts.

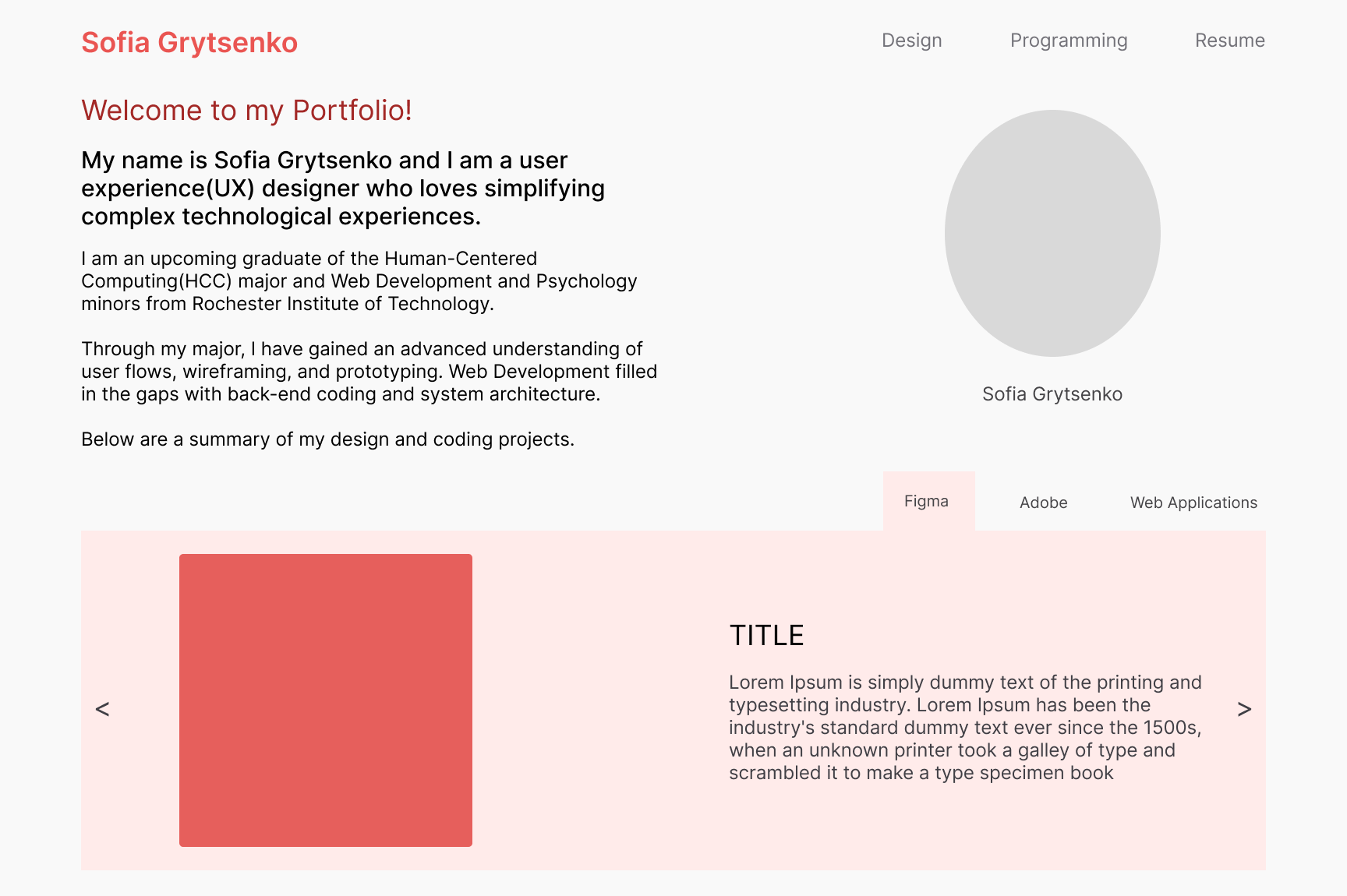
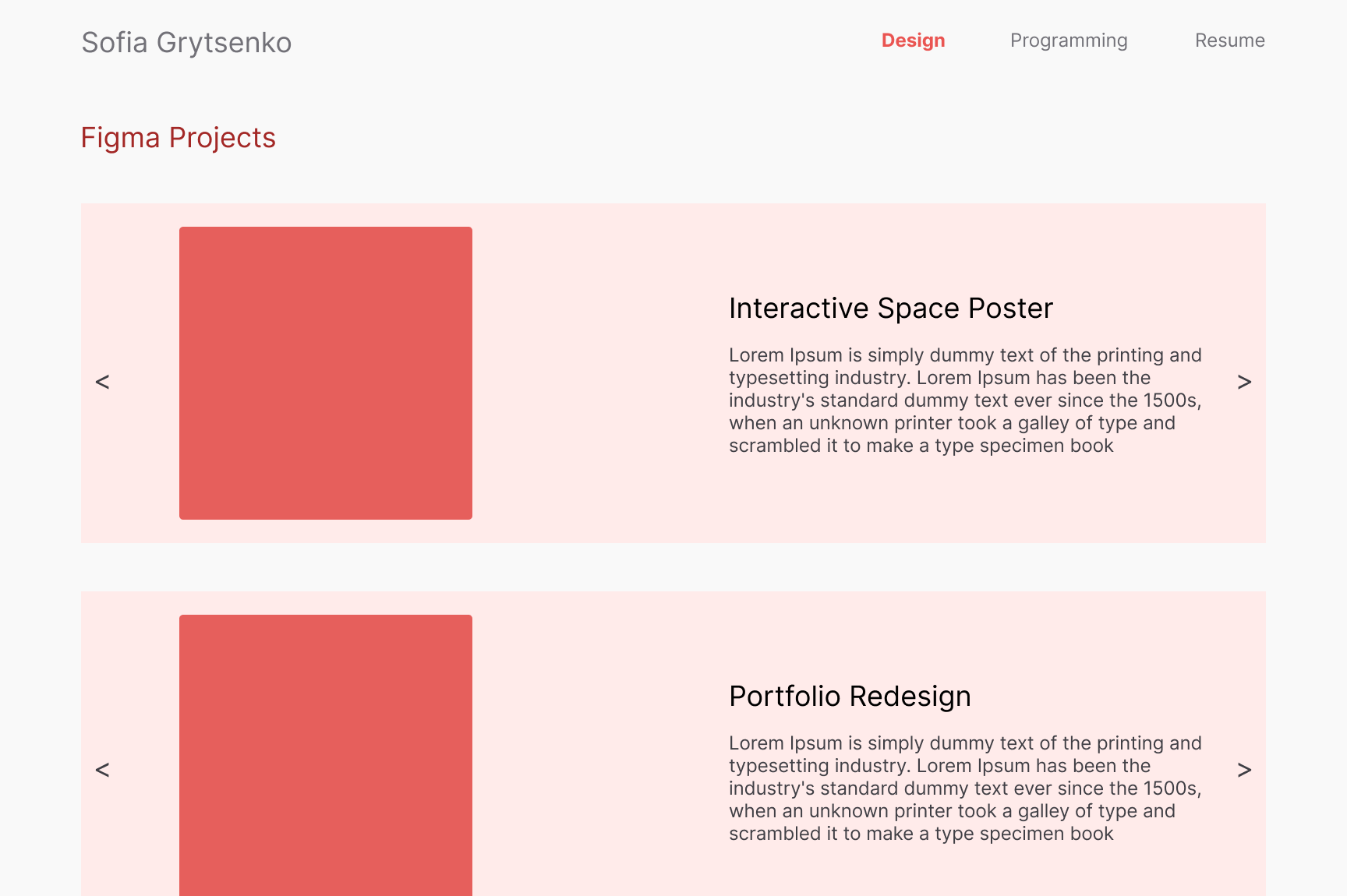
Portfolio Redesign
A high-fidelity prototype made before the development for the site that you are on right now! As an upcoming graduate, I decided it was time that my portfolio get a proper redesign, and I did it the only way I knew how: Figma. I needed to address the amount of information on my website, and strengthen the impact of the landing page.
View Original File

Project Overview
Technology: Figma
Role: Client and UX Designer
Project Deliverables: High-Fidelity Web Prototype

Overall Process
This was a personal project, to give me an idea of how I wanted this website to look like. I started with doing competitve analysises on other UX designers' websites; I noticed that there was a pattern of how information was displayed. I needed to code the specific elements that I wanted, and having the general components laid out in front of me helped narrow down the choices. It also allowed me to create a color pallete by testing different schemes on the prototype. After finishing the prototype, I fully hand-coded the site that you are on now!

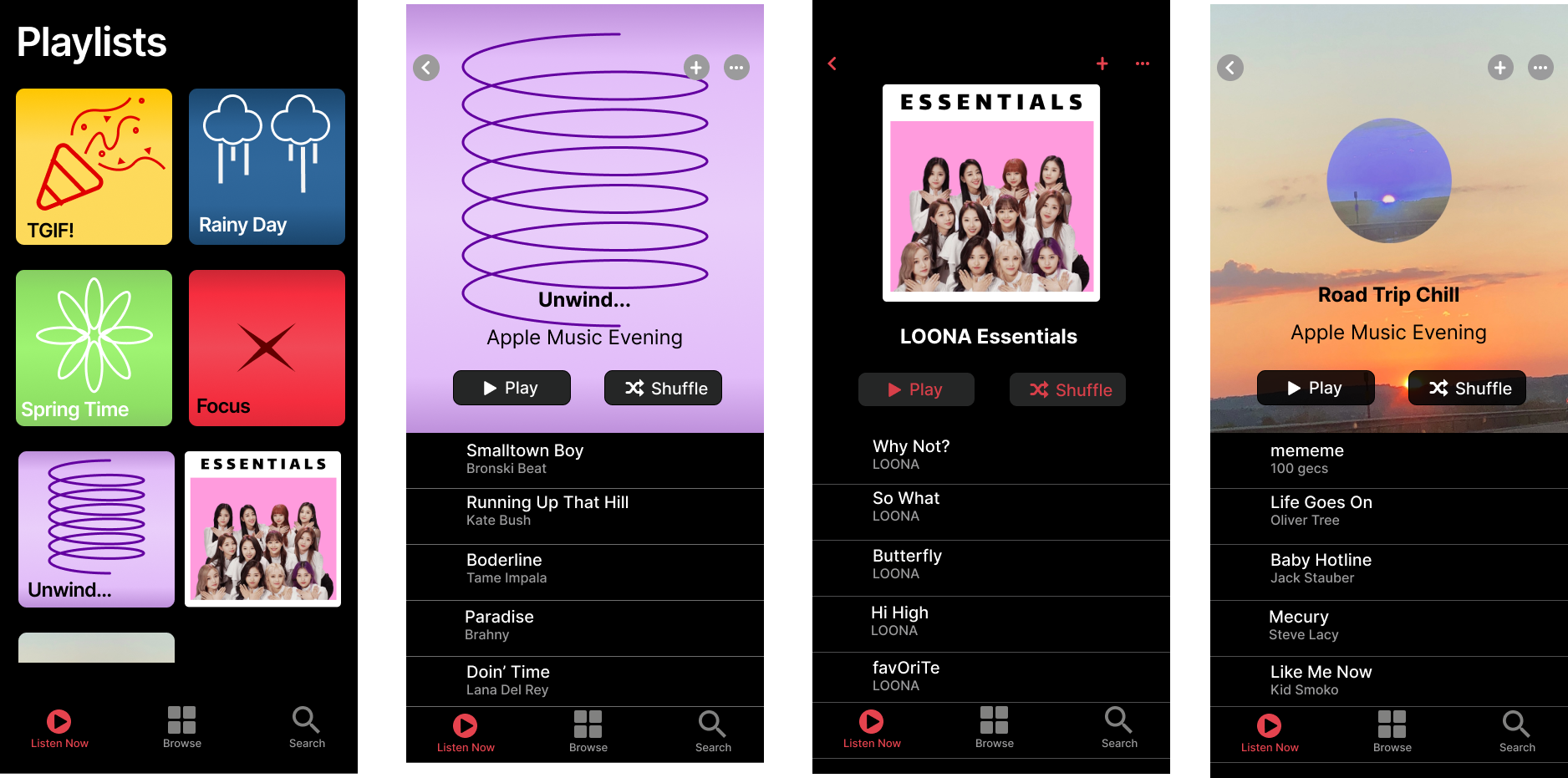
Apple Music Playlist Project
A design project meant to illutrate the ability to create screens that can follow a brand's design scheme. I was assigned to choose any playlist platform, and do an analysis of how the designers' created the playlist covers. I chose Apple Music, and their daily randomly picked playlists. The designs were simple, but very clearly followed a design scheme.
View Original File

Project Overview
Technology: Figma
Role: UX Designer
Project Deliverables: High-Fidelity Mobile Prototype

Overall Process
I started with doing an analysis on the existing Apple Music playlist covers, and chose the keywords that I wanted to focus on for my own designs. I noticed that the covers were based on the title of the playlist, and that most of them were used to describe moods or times of day. I also noticed that they used simple lines and monochromatic color-schemes.

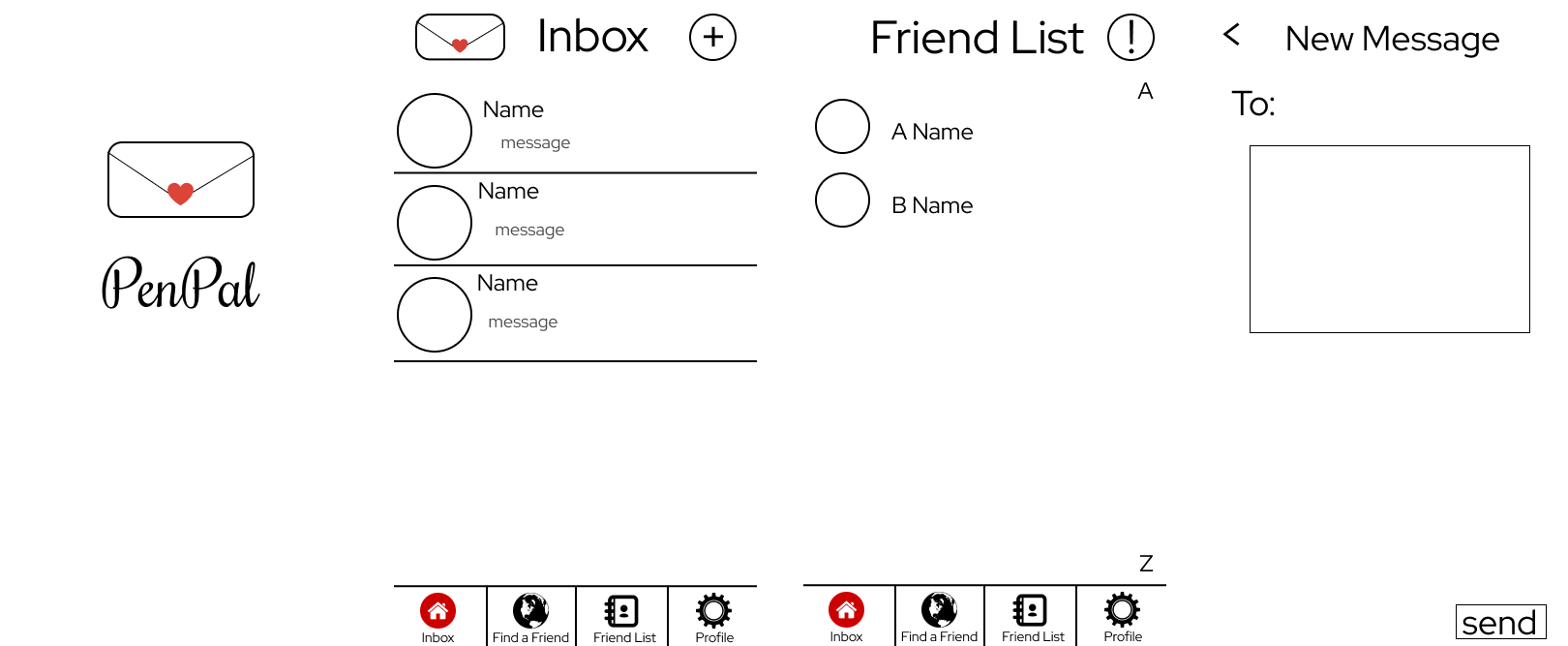
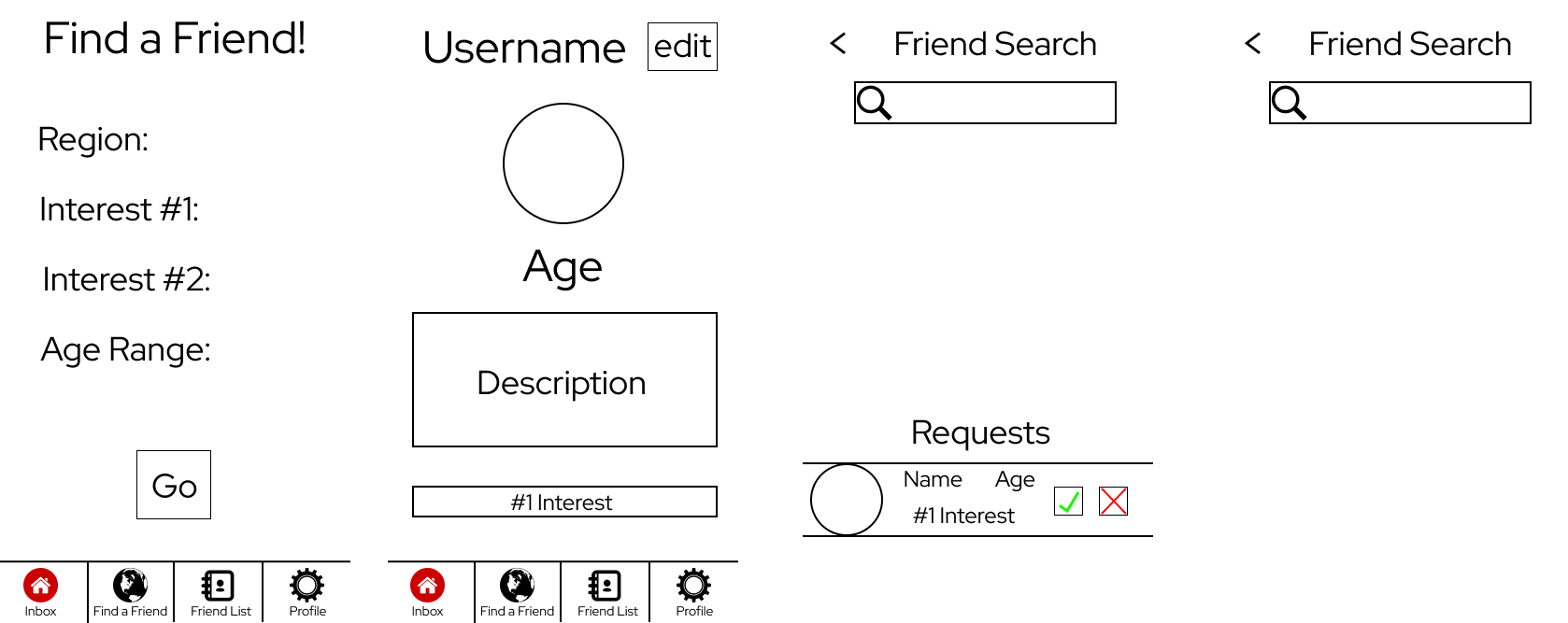
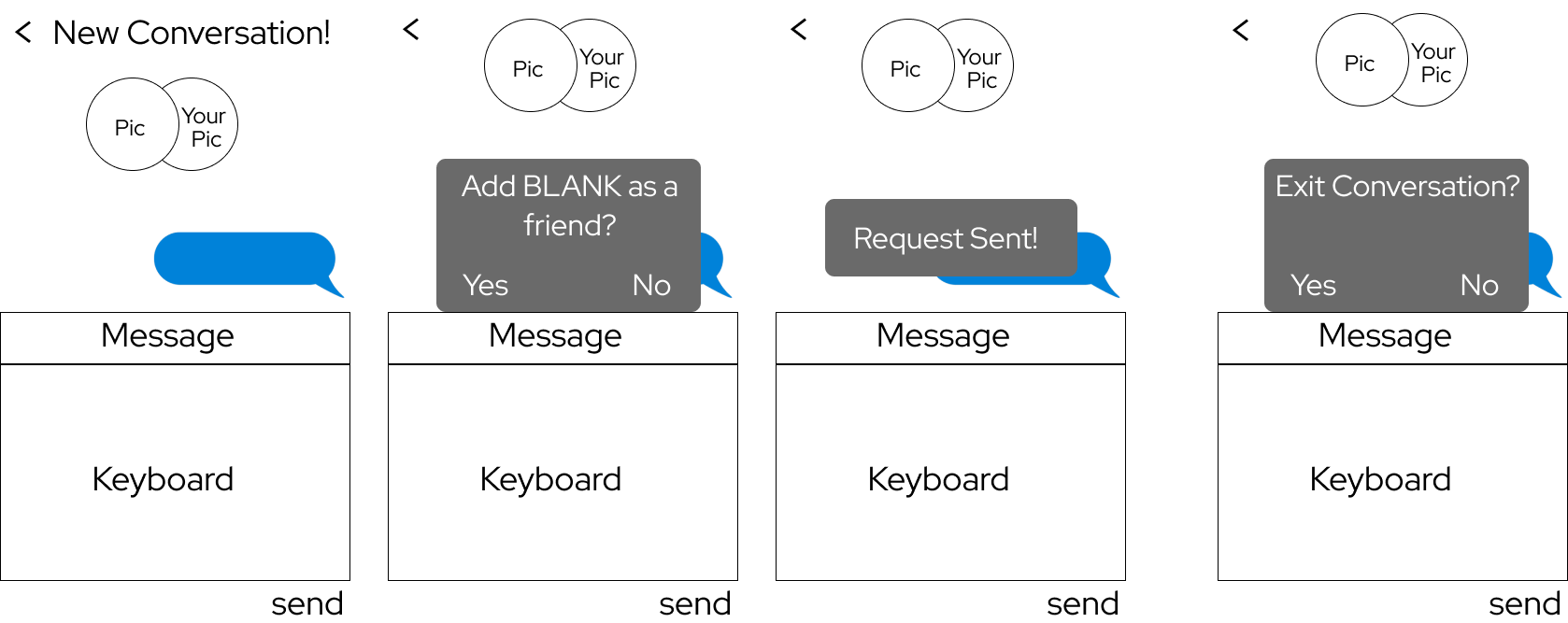
PenPal Messaging App Project
I was told to design a fully original messaging app for people of all ages with the title: PenPal. Users must be able to find new people to talk to, have a general contact list, and be able to choose to add people to their friend's list.
View Original File

Project Overview
Technology: Figma
Role: UX Designer
Project Deliverables: Low-Fidelity Mobile Prototype

Overall Process
I started with doing an analysis on the existing messagings apps: Facebook Messager, Omeagle, and Apple's Imessage were the biggest influences. I created a wireframe prototype that has all of the interaction fully functional. It is meant for a company to take and apply their design scheme in order to create more interesting visual design.

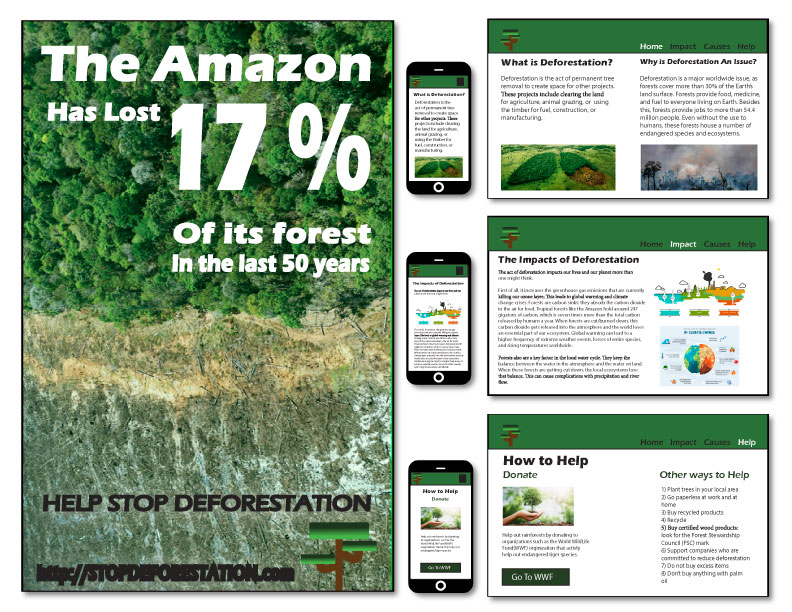
Adobe InDesign Projects
An inforgraphic done about defortestation. Meant to illustrate the different ways of displaying information to lead more traffic to the fictional website.
View Original File

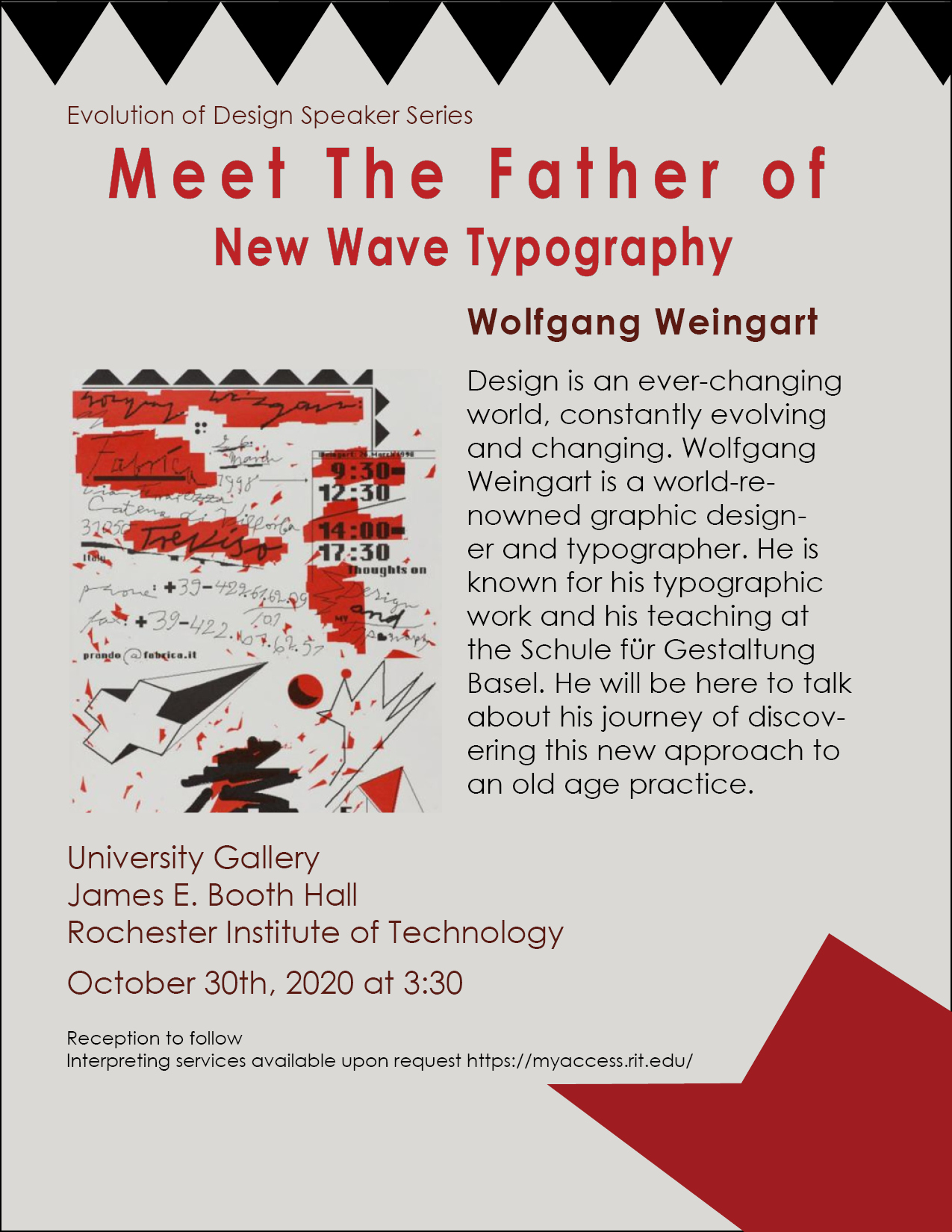
New Wave Typography Infographic
An inforgraphic done about new wave typography. Meant to illustrate the different ways to show hierarchy with varying levels of importance assigned to text.
View Original File

Illustrator Projects
Redesign of Sanrio's Logo. The skills used were typography and simplyfying a companies' motto for a logo
View Original File

Logo Project Part 2
A redesign of NASA's logo. I wanted to create a logo that did not utlize text, since the current NASA logo used typography. I wanted to incorporate the theme of the company and the company colors to create a recongizable logo.
View Original File

Stylized Mushrooms
A personal project to test my skills on Illustrator. I used several different tools to create a graphic that could be used in future logos or websites.
View Original File

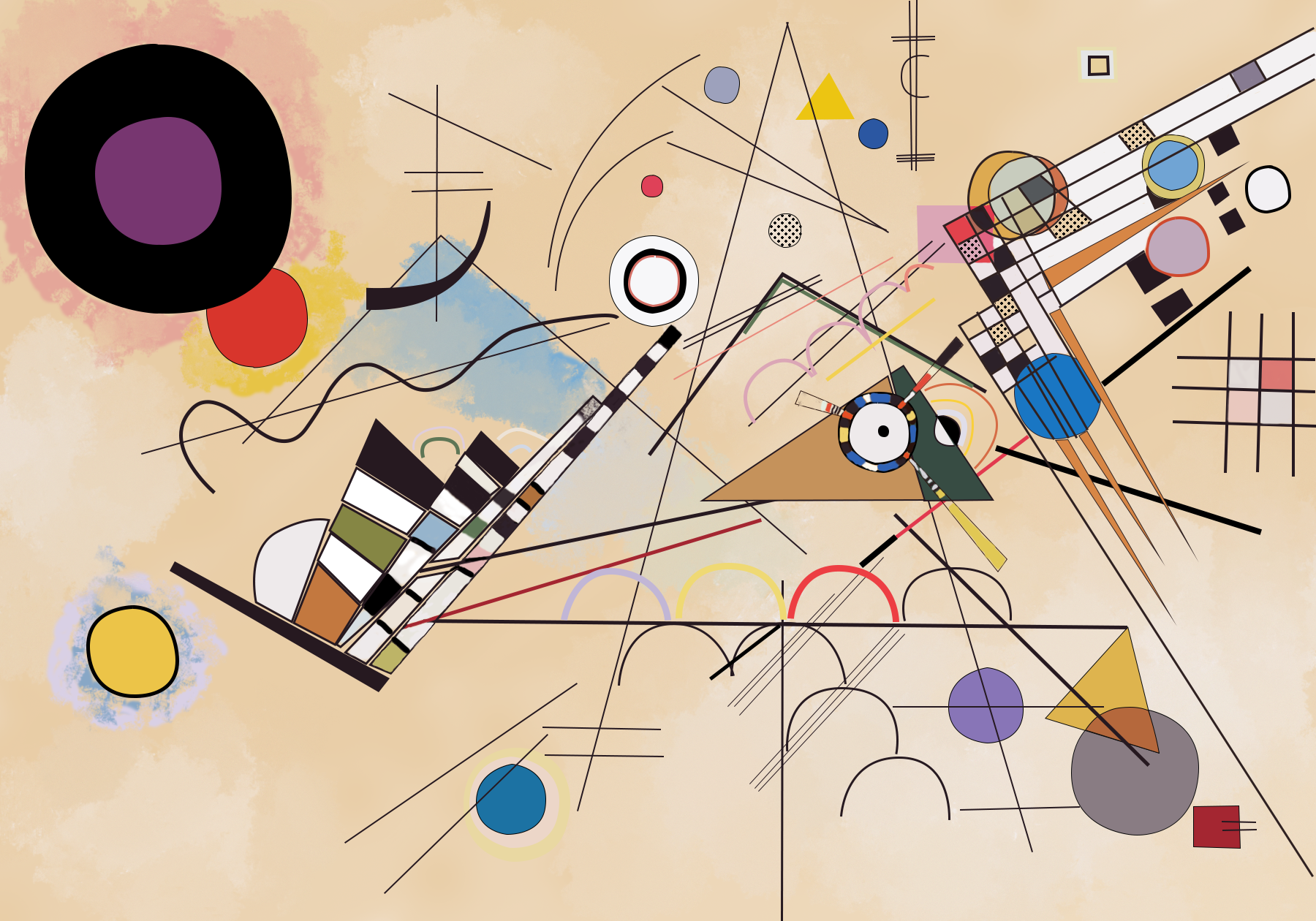
Recreation of Wassily Kandinsky’s Composition VIII Photoshop Project
A project done to illustrate attention to detail and ability to follow a design.
View Original File
Technological Update Premiere Pro Project
Video update detailing the results of a sprint for the Data Science team. The purpose was to simplify the results of a two-week agile sprint done by the Data Science team for the rest of the company. This included non-IT members, so it had to be accessibile for everyone. Animations done in After Effects.
View Original File